デザインのレイアウトについて
ホームページデザインは様々なものがありますが、商用のコーポレイトサイトのデザインのレイアウトでよく使用されているタイプは下記けて4つあります。
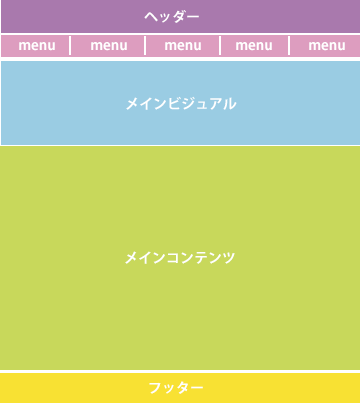
1ワンカラムタイプ
サブコンテンツを設けず、1つのカラムを縦に並べていくレイアウトです。スマートフォンの横幅を考慮したレスポンシブWebデザインとの相性も良いため最近の流行といえます。画像などを横幅いっぱいにする全画面タイプと左右に余白を設けるタイプがあります。

- レスポンシブデザインに適用しやすいのスマートフォンやタブレットにも対応しやすい
- 全画面に向いているのでダイナミックなデザインを展開できる
- メイン画面を広く使えるため画像が大きい場合有効
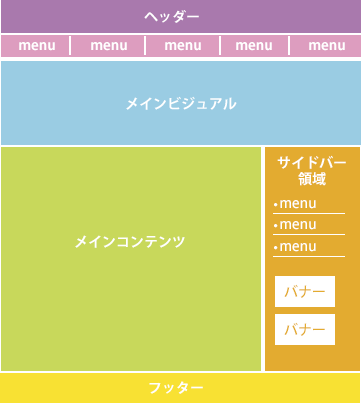
2右サイドバー2カラムタイプ
ページをメインコンテンツとサブの2分割して右にサイドバーなどなど配置するレイアウトです。サブエリアにはメニューのリンクやバナーをなどを設けた3カラムが代表的です。
右サイドバーのメリットは多くの日本人が右利きですので、右にリンクやバナーを張ると
クリックされやすいと言えます。

- 日本人は右利きが多いので、サイドバーのクリック率促進できる
- 社内ブログに利用できる
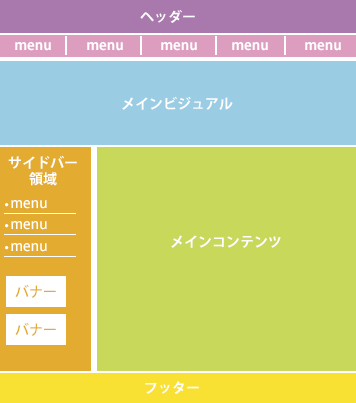
3左サイドバー2カラムタイプ
上記の反対バージョンです。ページをメインコンテンツとサブの2分割して左にサイドバーなどなど配置するレイアウトです。左サイドバーのメリットは視認性です。
読むときの人間の目の動きは左から右に移動しますので、左が起点となります。

- 読むとき左側から視線が移動するので視認性が高くなる
- ページの階層カテゴリーなどを表示させるには最適
- 社内ブログに利用できる
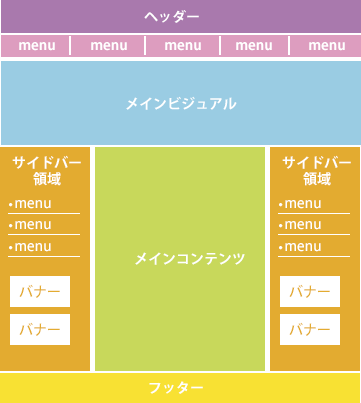
4両側サイドバー3カラムタイプ
左と右側にサブコンテンツエリアがあり、真ん中にメインコンテンツエリアが
あるパターンです。ECサイトでよく利用されているレイアウトです。特にECサイトの場合でカテゴリーや商品数が多い場合利用されています。

- カテゴリーや商品点数が多い場合便利
おすすめはトップページワンカラム、下層ページ右ツーカラム
弊社で一押しのレイアウトはトップページワンカラム、下層ページ右ツーカラムパターンです。デザインというのは10人10色で結局のところ好みで決めてしまう場合も多いです。最近では弊社で制作するのもパソコンのディスプレイが大きくなったのとスマホ対応が影響してワンカラムタイプが多く依頼が来ています。
集客などを考慮してお勧めするレイアウトは、トップページワンカラム、下層ページ右ツーカラムパターンです。理由はサイトの回遊性の向上と、見てもらいたいコンバージョンページに誘導できるからです。
集客用のホームページを設計する際、トップページ以外に料金やサービス内容、魅力を伝えるなど問い合わせに貢献するページの存在があります。必ずしもユーザーはこちらの意図通りそのページを訪問してくれるとは限りません。そのため、サブコンテンツに、必ず見てもらいたいぺージ用の目立つバナーやリンクを配置しておけば、そのページを訪問してくれる可能性が高くなるからです。いずれにしても弊社の格安デザインパックはテンプレートではないオリジナルデザインなので上記のデザインどのような形でも対応は可能です。是非お客様のお好みのデザインのリクエストを頂ければと思います。