レスポンシブデザインによるホームページ制作ついて
ホームぺージ制作におけるスマートフォン対応は今や時代の流れで必須
2019年2月の調査結果によると、日本国内におけるスマホの利用率は85%を超えたそうです。今まではインターネットといえばPCで閲覧するのが主流でしたが、時代の変化によりスマートフォン利用者の数が、PCユーザーの数を上回ったと言えます。
また検索エンジン大手のgoogleもそれを見越して2015年の4月にモバイルフレンドリーアップデートを行いました。これはモバイル対応済みページの検索順位を引き上げるアルゴリズムの導入を意味します。さらに2018年12月には検索対象ページの半数をモバイル・ファースト・インデックスに切り替え済みと発表しています。このモバイルファーストインデックスとは検索順位のランク付けの要因をパソコン用のページでなく、スマーフォンモバイル用のページに変更するということです。
一連のgoogleの発表からいえることは、SEO対策の観点からもこれからのHP制作はスマートフォンで見やすいを構築する必要性があるといえます。
スマートフォン対応のホームページ制作は大きく2つあります
パソコン対応ホームページにスマートフォン対応させる場合大きく分けて2つ作り方がございます。1つはパソコン用のホームページとスマートフォンサイトを別々に作成する方法です。
この場合URLはpc用とスマートフォン用別々のページを作成することになりURLも異なります。プログラミングにより閲覧ユーザー
の使用デバイスを判別して、pcユーザーならPC用のページ、スマホユーザーならスマホページへと振り分けします。
2つ目はレスポンシブデザインです。レスポンシブデザインとは英訳するとresponsive(良く反応)」意味します。閲覧デバイスに応じた見やすい表示に自動で切り替える仕組みを持つデザインのことです。上記のようにレスポンシブデザインの場合PC用サイトとスマートフォン用サイトを別々に作る必要がありません。共通のホームページを1つ制作して、URLやHTMLページごとに1種類ずつ用意すれば済ます。弊社の各プランで採用するのはこちらレスポンシブデザインの方になります。
レスポンシブデザインの方がコスト的にも安く、早く工程も短く済みます。またgoogleに推奨され、検索エンジン対策(SEO)上の利点があります。また実際の更新の際も上記の別々に制作するのに比べて非常に楽です。
レスポンシブデザインの仕組み
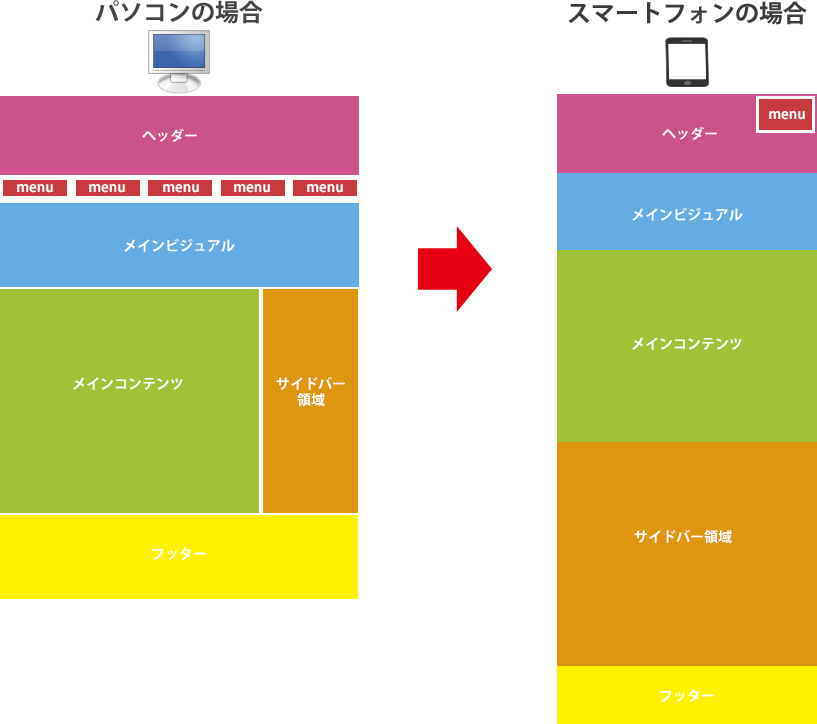
レスポンシブデザインはデバイス(機器)によりホームページのレイアウトを変更させることによりpcやスマートフォンに最適化したページを表示させる仕組みになります。具体的にはパソコンの場合は横長ですが、スマートフォンの縦長に長いため、スマホユーザーが見たら横長のレイアウトを縦長に変換するということになります。
下記がイメージになります。

pcの場合メインエリアとサイドバナーエリアが並列になっていましたがスマートフォンは横幅が狭いため、サイドバナーエリアメインエリアに回りこんで表示されるようになります。
技術的な話になるとcss3のメディアクエリのプログラミングをすることになります。ページのHTML内容や画像もcssやjascriptのプログラムにより変更することができますが、goolgeの検索エンジン対策上、文章などを変えた場合のホームページ更新の際スマホで見て、pcチェックの確認作業が増えるのでなるべく同一のものがベストです。